PROJECT DETAIL
CORPORATE WELLBEING focuses on the wellness and wellbeing of the employees working in a corporate environment.
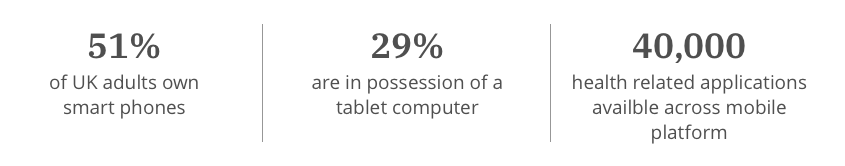
According to the UK survey and trends it is said that the health and sickness of employee indirectly effects the income of the company. If the employee is healthy the productivity of the company is increases.
WELLBEING NETWORK aims at providing the organisations with a multi-channel solution - a mobile application and a website which acts as a middle man between the companies and the employee.
It will allows them to monitor their staff’s health and wellbeing and provide usual information and programs to improve their wellbeing.
The purpose of the project is to provide a solution in form of a mobile and web application for corporate employees to live a healthy life within a corporate environment.
The product should meet both the business gand user needs folowing the latest design trends.
The need to look after the employees’ wellbeing, organisations are offering solutions to their staff members. For example - British Petroleum has started “BP million steps” challenge for their employees to lead a healthy life.
Mobile health (or mHealth) is the practice of medicine and healthcare that is supported by mobile devices such as phones and tablets.

"Users who used wearable device were more positive, healthy and more productive as compared to those who were without wearables."
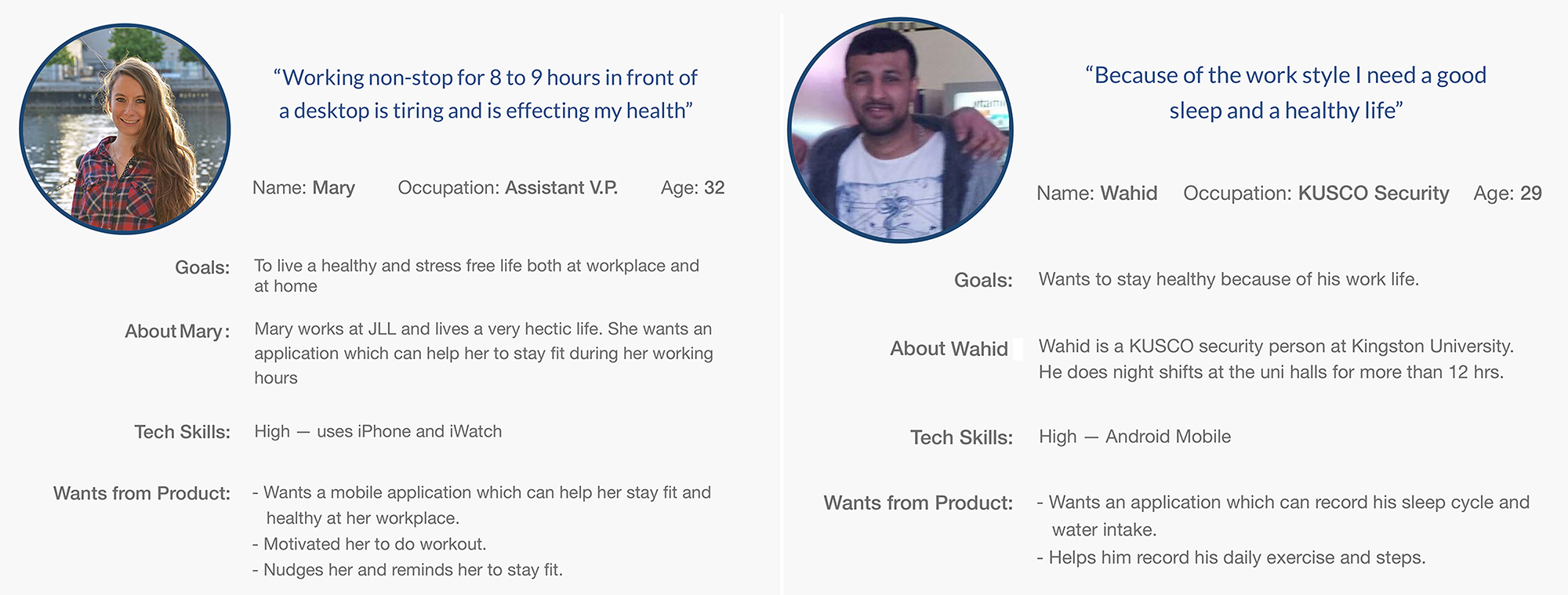
Based on the user research conducted, following personas were created. These personas played an important role in defining the features and funtionality of the product.

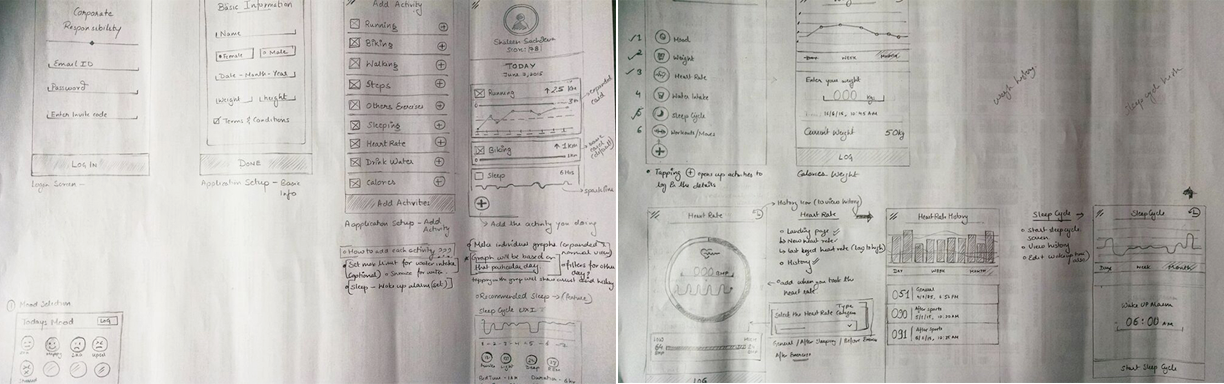
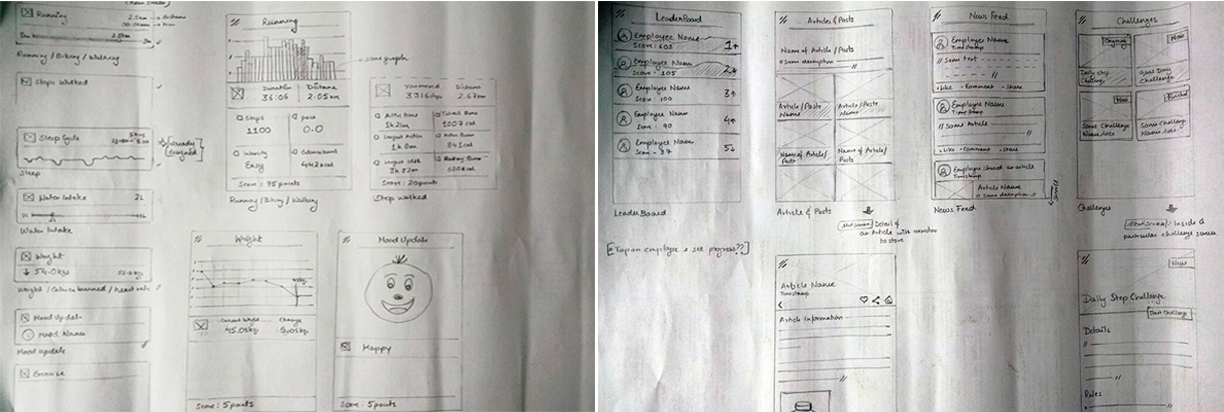
Early concepts were sketched out based on the requiremented collected.


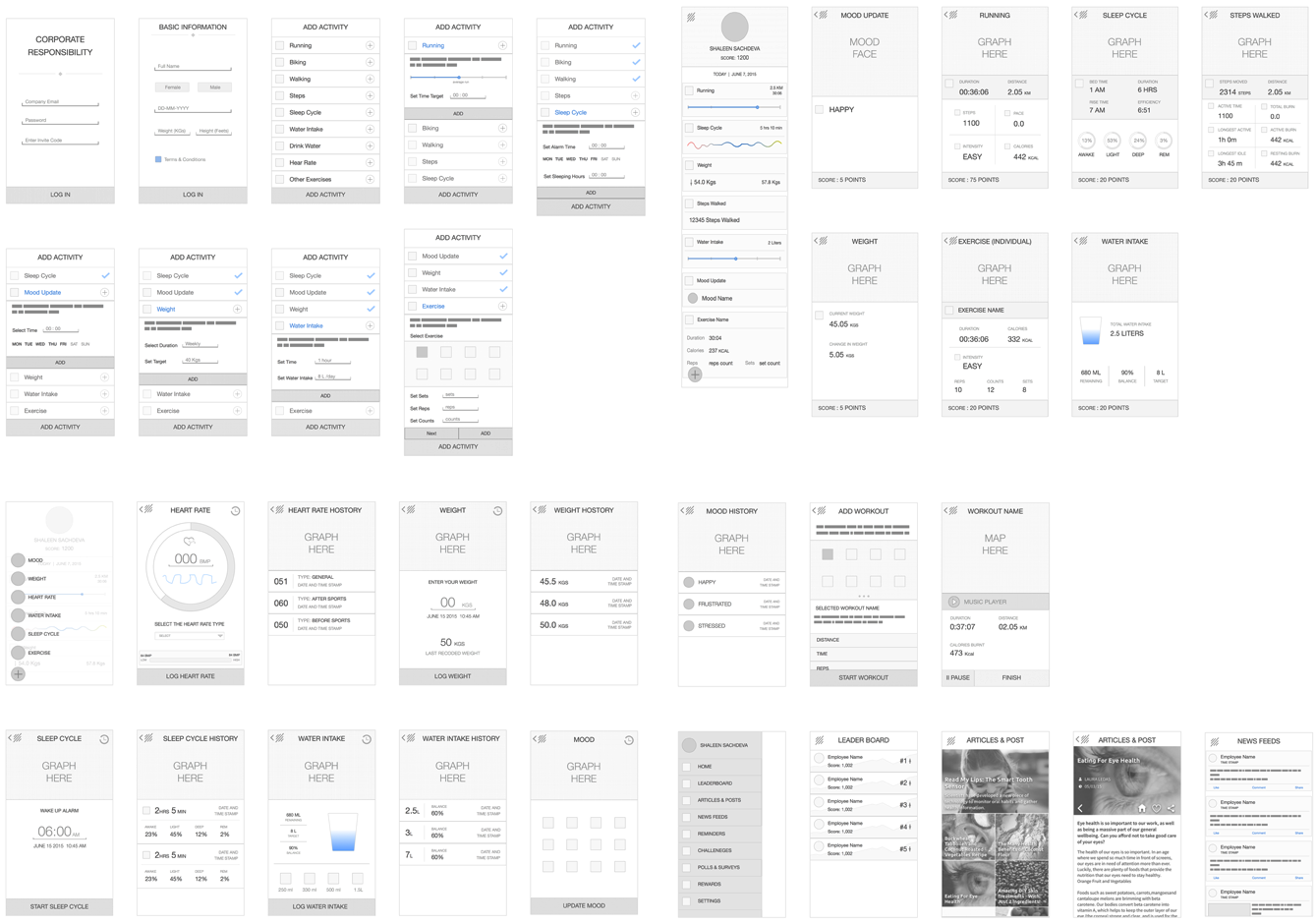
Once the sketches were approved by clients/stakeholders, they were then converted into detailed high fidelity wireframes.
These wireframes were then tested with users to gain feedback. Based on the feedback futher changes were made to the designs to achieve the desired products.

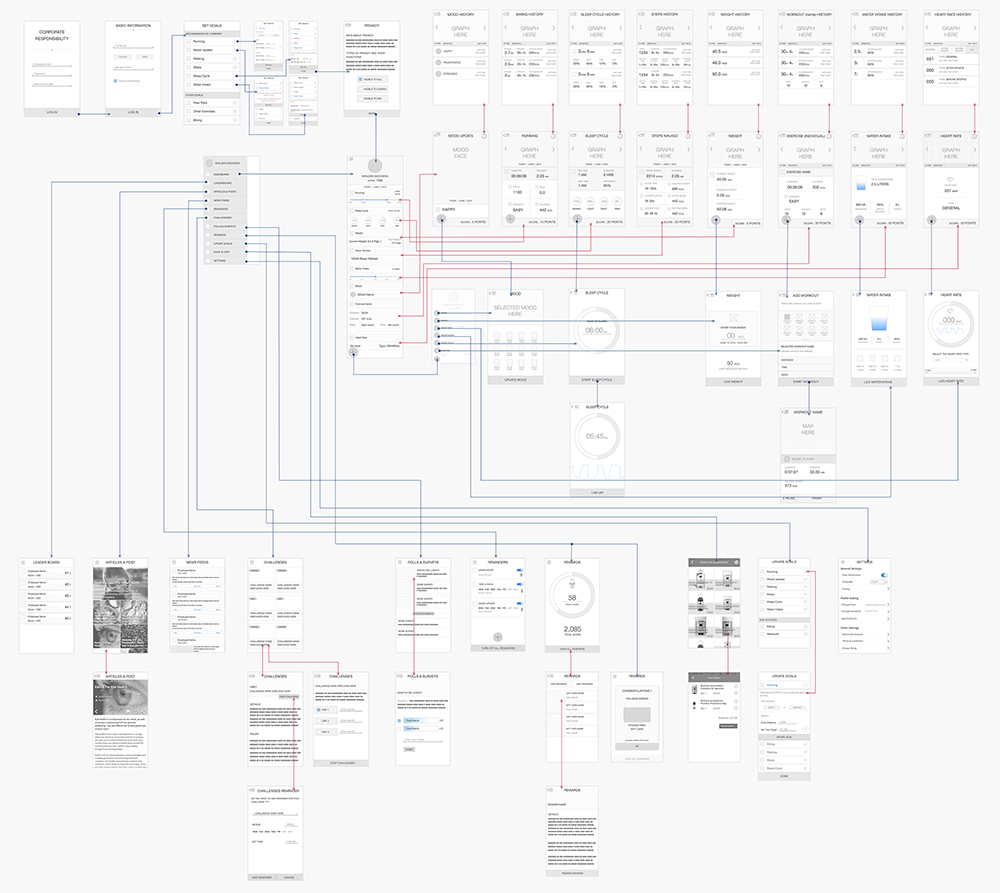
The below image shows the deatils screen flow across the app.

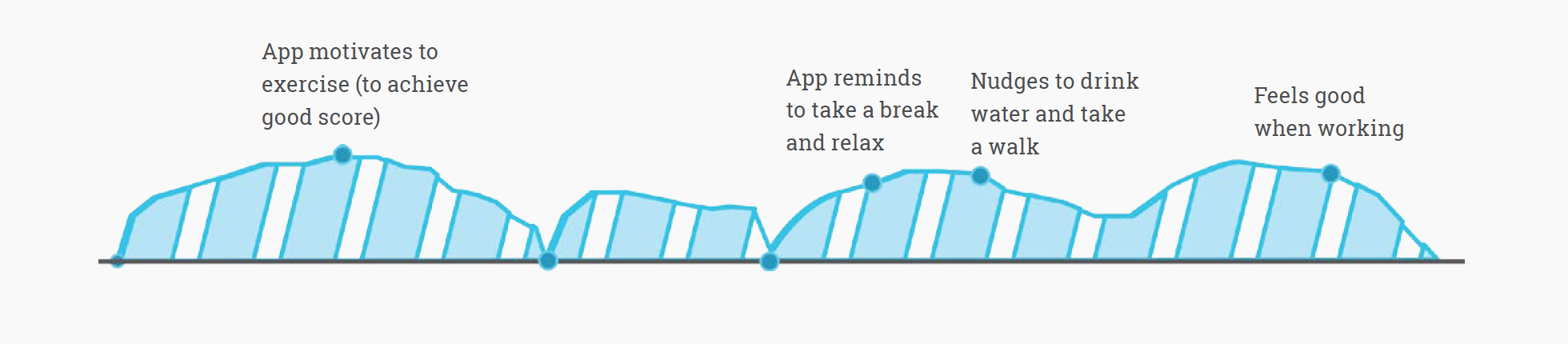
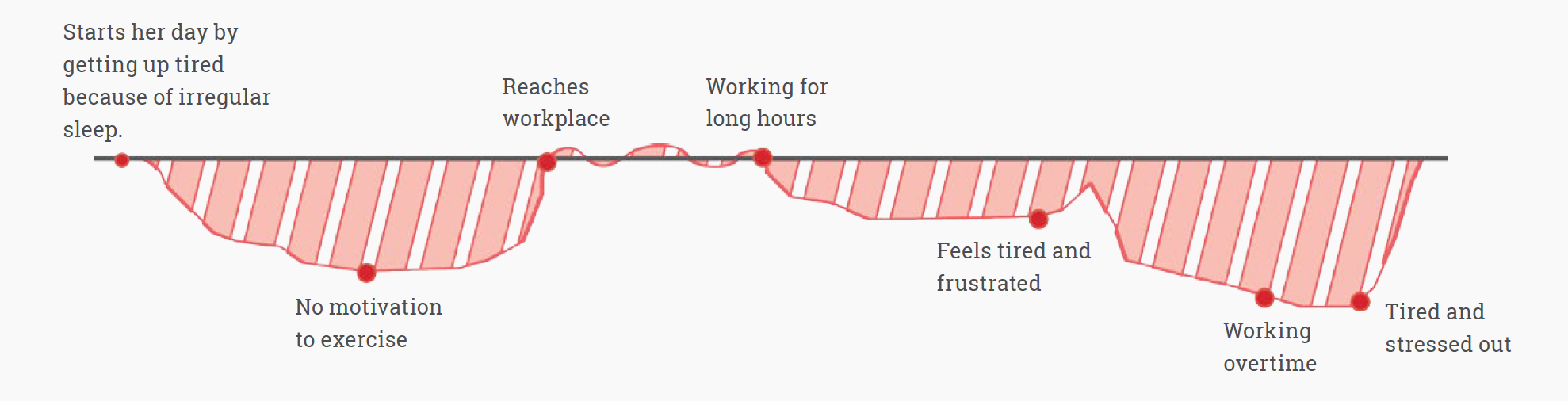
The 2 graps below shows the emitions of a user befoew using the appl and afer using the app.
Before the product

After the product